* وصف الاداة :
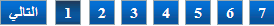
اداة ترقيم الصفحات لمدونات البلوجر عبارة عن شريط به ارقام الصفحات الخاصة بالمدونة ليسهل على زوارك التجول بموقعك
* مميزات الاداة :
1. تسهيل تصفح المدونة على الزائر
2. اداة ترقيم الصفحات متاحة بأشكال كتيير لتناسب كل الاذواق و القوالب
3. تعديل الهاك ليظهر بصورة فورية داخل المدونة و ازالة المشاكل التي كانت موجودة في الكود القديم
4.الكود خفيف على القالب جدااا ,,, فهو لن يزيد من حجم القالب على الاطلاق

* الطريقة :
1. افتح لوحة التحكم اضغط هنا
8. ضع قبله الشكل الذي تريده لأداة ترقيم الصفحات
1. افتح لوحة التحكم اضغط هنا
2. اختر تصميم
3. ثم تحرير HTML
4. علم صح على توسيع قوالب عناصر واجهة المستخدم
5. ابحث عن </body>
5. ابحث عن </body>
6. ضع قبله مباشرة الكود التالي :
<!-- Start : Page Navigation -->
<script type='text/javascript'>;var home_page='/';var urlactivepage=location.href;var postperpage=1;var numshowpage=6;var upPageWord ='السابق';var downPageWord ='التالي';</script>;<script src='http://sites.google.com/site/javacodehtml/Page-Navigation.js' type='text/javascript'/>
<!-- End : Page Navigation -->
لاحظ ان :
7. تبحث عن : ]]></b:skin>
var postperpage=1; عدد المواضيع بالصفحة الواحدة
var numshowpage=6; عدد الصفحات المعروضة في الصفحة الرئيسية
8. ضع قبله الشكل الذي تريده لأداة ترقيم الصفحات
/* Start : Page Navigation */.blog-pager,#blog-pager{ font-family:"Times New Roman", Times, serif; font-weight:normal; font-size:15px; width:500px; padding:10px;} .showpageNum a,.showpage a { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1GRUoPFSEoMtoGiS-vEj2KlazsQeYGahHSJ8JDk9EpUvkMWo7Bf6CaeoFh84ACzdu_Xoo1AOLyMbVGrF8Z_z6eu1ksqA2SkiSBl0xZUCL_LJ8N96K387MD5BkdV2UmLsNzUK0eh7jmjQ/s1600/wp6.jpg') repeat-x -6px 0px; border:1px solid #97a7af; text-decoration:none; color:#ffffff;line-height:14px;cursor:pointer;white-space:nowrap; -webkit-border-radius:3px;-moz-border-radius:3px;font-weight:bold; margin-left:1px; margin-right:1px; margin-top:0px; margin-bottom:0; padding-left:8px; padding-right:8px; padding-top:3px; padding-bottom:3px } .showpageNum a:hover,.showpage a:hover { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1GRUoPFSEoMtoGiS-vEj2KlazsQeYGahHSJ8JDk9EpUvkMWo7Bf6CaeoFh84ACzdu_Xoo1AOLyMbVGrF8Z_z6eu1ksqA2SkiSBl0xZUCL_LJ8N96K387MD5BkdV2UmLsNzUK0eh7jmjQ/s1600/wp6.jpg') repeat-x -6px -36px; border:1px solid #97a7af;color:#ffffff;text-decoration:none }.showpageOf{ margin:0 8px 0 0; display: none; }.showpagePoint { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1GRUoPFSEoMtoGiS-vEj2KlazsQeYGahHSJ8JDk9EpUvkMWo7Bf6CaeoFh84ACzdu_Xoo1AOLyMbVGrF8Z_z6eu1ksqA2SkiSBl0xZUCL_LJ8N96K387MD5BkdV2UmLsNzUK0eh7jmjQ/s1600/wp6.jpg') repeat-x -6px -36px; margin:0 3px;line-height:14px;cursor:pointer;white-space:nowrap; -webkit-border-radius:3px;-moz-border-radius:3px; border:1px solid #97a7af;color:#ffffff;text-decoration:none;font-weight:bold; padding-left:8px; padding-right:8px; padding-top:3px; padding-bottom:3px }
/* End : Page Navigation */
ومبروك عليكم الإضافه

ليست هناك تعليقات:
إرسال تعليق